Since the second edition of Angular, you can break down the project into modules. Although the technicalities are widely known, developers are often not sure which components should go to which module and even what modules they should have.
Why should I have modules in Angular project?
Do I need modules at all? The shortest answer is probably yes. Obviously, you do not have to create modules, but most probably you will benefit from having them. Generally, modules are groups of components, directives, pipes, and services. You can use various concepts of how to group those elements together. For example, you may create a module called ElementsThatStartWithA and put all elements that have a name starting with the letter A into it. But that, obviously, would not make sense at all.
Much better idea, that is widely agreed on is to put elements that are often used together into the same module. It is like a package in Java. If something is tightly coupled, it is better to have it in the same module. A component that must be allowed to be used by something from outside the module, has to be declared in the export section. You do not want to declare everything in the module as exported. If you do so, rethink the modules, because elements are probably incorrectly grouped.
If you follow that best practice approach, modules will hide internal complexities of particular areas in your application. The code will be easier to understand, manage and maintain. Working on the same application by a few teams will be easier. If the application grows rapidly, you may even think of taking some of those modules out of the application and separately developing them as external projects, even open source projects just reused in your application.
Breaking down components into feature modules
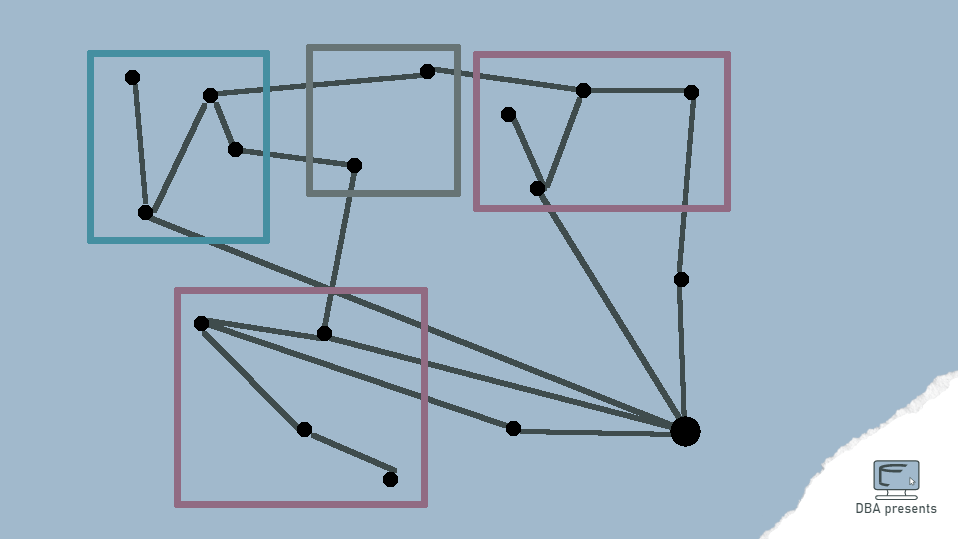
Modules may emerge themselves after having the application fully coded, but you will not benefit from them during development. It is better to have an idea of what modules you need beforehand and that might be difficult if you have not started creating components yet. However, you can think of what elements your applications will have. You will have an administrative view of all users in the system so you may want to have UserListComponent. Each item on the list will have a few data fields, maybe a checkbox to select it, so it would be useful to have a separate component like UserListItemComponent. So far you already know that UserListComponent will depend on UserListItemComponent. If you think of such main components before starting to write code, you may end up with a diagram like the one below.

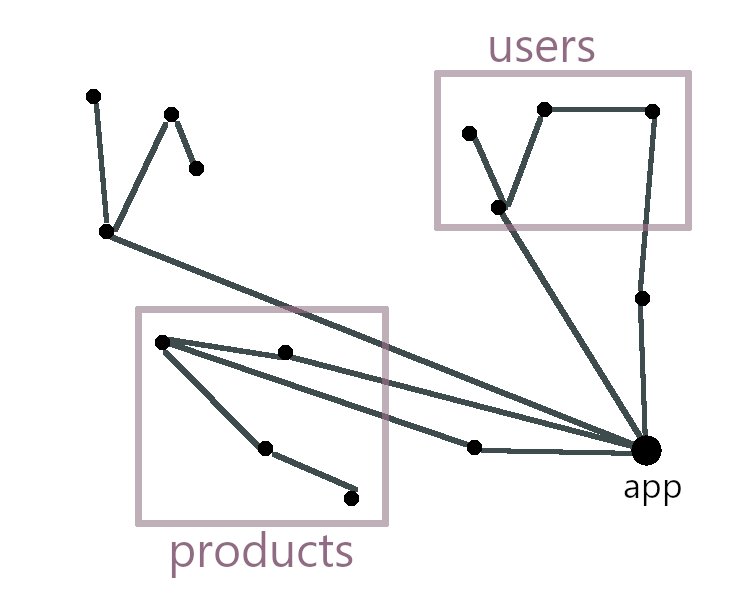
I have not put arrows on the connections, but you get the point. The main component that all Angular applications have is an app. It directly uses five other components. They have their own dependencies and so on. At that point, some groups should emerge. Groups consisted of elements that rather connect to other items from the same group than from the other groups. If they are also related from the business perspective, for example, the elements from the top right side of the diagram are related to users in the application, you can create them as modules - feature modules. The image also contains a group operating on products, which is also a great candidate to become a feature module called ProductModule.
Core module
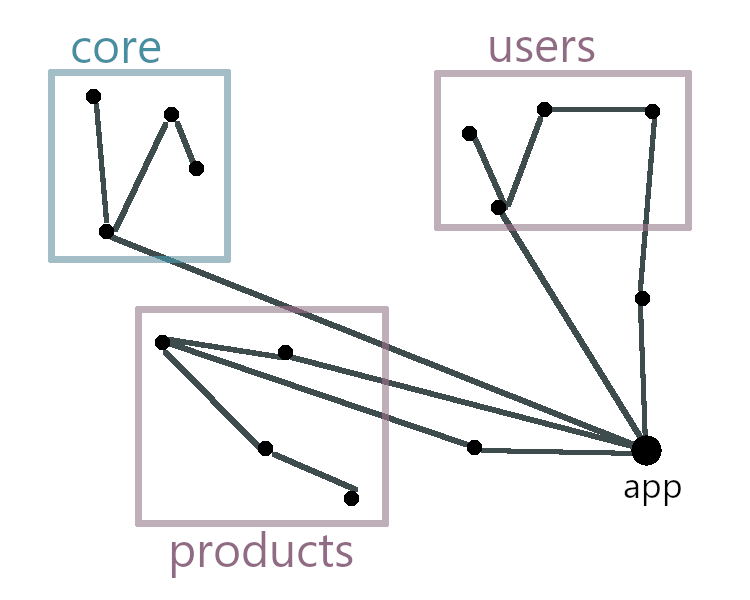
Once you have an idea of feature modules, you should notice that some components do not fit into any of them. They are usually components used to build the main construction of the application like the main menu, header etc. You may create a separate feature module and add them to it, but some of us create a separate CoreModule with such components.

Components from the core module are usually used once somewhere in the application and are not necessarily related to each other by a business feature.
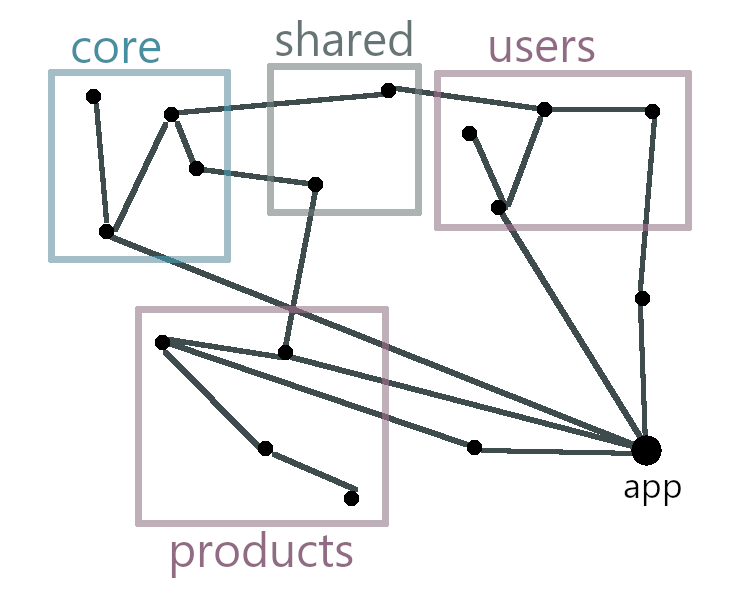
Shared module
I think I should warn you, some components will still not match any of those modules. They will be used by components from more than one feature module. Do not worry, most applications have such components. They can be elements like SlideShowComponent, AnimatedCheckboxComponent, RotatingImageComponent. All of them can be useful to components from various modules. You may say that they are shared. Why not stop fighting with something natural - shared module? You can create

Services in modules
How about services and elements that are not components? The same. Spread them similarly to components across modules. It is a good idea to put them into the same modules, where are the components using them.
Summary
Modules in Angular TS help to organize code. Creating them is not necessary, but it helps to keep order in the project. And a growing number of components can quickly turn the code into a mess. So use modules from the very beginning.