 In 2011, European Union directive was adopted by local governments of EU countries. According to the law, website owners must take some additional actions if they want to use cookies. For example they have to explain users what cookies are, how they are used on the website and obtain users consent.
In 2011, European Union directive was adopted by local governments of EU countries. According to the law, website owners must take some additional actions if they want to use cookies. For example they have to explain users what cookies are, how they are used on the website and obtain users consent.
Even that it does not improve usability or adds functionality, additional work has to be done by web developers as it is required by law. This article shows how it can be implemented using jquery-eu-cookie-law-popup.
User consent
A website that uses this technology has to provide users with some information about cookies. More details about requirements is out of scope of this article and can be found on websites dedicated to the law. What matters for us here is the technical side of it.
The website should present cookies policy and ask for user consent. It could be addressed by a simple popup on each page but it would be very annoying for users to accept it each time for each page. Hence, the policy is accepted once, it should not ask for it the second time. By the way, a good place to store the acceptance is a cookie.
jquery-eu-cookie-law-popup
All those necessary mechanisms are already implemented in jquery-eu-cookie-law-popup. It handles showing a popup with styling, customizable text. If user accepts it once, it is not shown again unless configured otherwise. The plugin requires jQuery.
Installation
The plugin can be manually downloaded from https://www.npmjs.com/package/jquery-eu-cookie-law-popup and added to the website. I use Bower in my sample project so I add it using install command.
bower install jquery-eu-cookie-law-popup --save
In turn, bower.json is extended by a proper entry.
{ ...
"dependencies": {
... "jquery-eu-cookie-law-popup": "1.1.0"
} }
Once, the plugin is downloaded and installed, I have to include JS and CSS files to all pages of my application. I do this by adding these two lines to the head section of HTML files.
<link rel='stylesheet' href='bower_components/jquery-eu-cookie-law-popup/css/jquery-eu-cookie-law-popup.css' />
<script src='bower_components/jquery-eu-cookie-law-popup/js/jquery-eu-cookie-law-popup.js'></script>
Obviously, you may need to modify the scrips paths to reflect the structure of you project.
Using EU cookie law popup
The plugin extends the HTML document by adding an additional function - euCookieLawPopup(). When it is executed, the popup is presented to the user if it was not accepted before. I do this by adding euCookieLawPopup().init() in the $(document).ready().
$(document).ready(function() {
$(document).euCookieLawPopup().init({
cookiePolicyUrl : '/cookies.html',
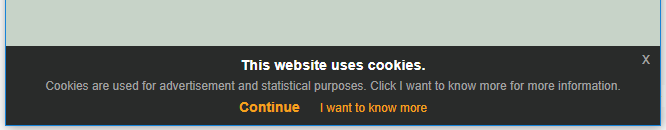
popupPosition : 'bottom',
colorStyle : 'default',
compactStyle : false,
popupTitle : 'This website uses cookies.',
popupText : 'Cookies are used for advertisement and statistical purposes. Click I want to know more for more information.',
buttonContinueTitle : 'Continue',
buttonLearnmoreTitle : 'I want to know more',
buttonLearnmoreOpenInNewWindow : true,
agreementExpiresInDays : 30,
autoAcceptCookiePolicy : false,
htmlMarkup : null
});
});

The init function have many configuration options:
- cookiePolicyUrl - URL of the page with the cookies policy; a user is redirected to this page when the second URL link is clicked (I want to know more in this case),
- popupPosition - a position where the popup is displayed; possible values: bottom, bottomleft, bottomright, top, fixedtop,
- colorStyle - a color collection; possible values: default, inverse,
- compactStyle - whether the compact layout should be used or not; possible values: false, true,
- popupTitle - a title of the popup,
- popupText - a text in te popup,
- buttonContinueTitle - a label of the first link,
- buttonLearnmoreTitle - a label of the second link,
- buttonLearnmoreOpenInNewWindow - whether the policy opens in the new window or not; possible values: true, false,
- agreementExpiresInDays - a number of days for which the user consent is valid; after that the popup is displayed again,
- autoAcceptCookiePolicy - whether the policy is accepted automatically when the popup is displayed; the user does not have to click anything; possible values: true, false,
- htmlMarkup - HTML code that is used instead of the default one for the popup; useful when you want to create your own popup's look and feel.

