 Do you remember how I removed a line with a script tag from the generated HTML file? I had to do it a few times in the previous articles. I have got bored. How about you? Today, I will use modes to overcome this problem.
Do you remember how I removed a line with a script tag from the generated HTML file? I had to do it a few times in the previous articles. I have got bored. How about you? Today, I will use modes to overcome this problem.
Table of contents
If you want to jump to other parts of the tutorial, use table of contents.
HTML templates
In part 3, I used HtmlWebpackPlugin to inject a script tag with a generated JS file to an HTML file. Now, it is time to unveil the truth - the plugin does not just inject a script tag but it generates HTML files based on templates. Do you remember the configuration we used last time?
webpack.config.js ------------ const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
races: "./main/webapp/scripts/races.js",
results: "./main/webapp/scripts/results.js",
},
output: {
path: __dirname + "/main/webapp/dist/",
filename: "scripts/[name].bundle.js"
},
plugins: [
new HtmlWebpackPlugin({
template: "./main/webapp/races.html",
filename: "races.html",
inject: 'head',
chunks: ['races']
}),
new HtmlWebpackPlugin({
template: "./main/webapp/results.html",
filename: "results.html",
inject: 'head',
chunks: ['results']
})
]
};
Races.html and results.html are used as values for template option. Those HTML files are really templates to build final HTML files from. HtmlWebpackPlugin analyzes them and produces races.html and results.html to dist directory.
As you probably expect, the templates offer more advanced functionality than I already used. For example they may contain placeholders but that is not useful for me at this stage. I may come back to it later in the tutorial.
The first change today is to permanently remove the script tag from the original HTML files (templates): races.html and results.html so there are no script tags at all. They will be injected by HtmlWebpackPlugin.
Modes
Permanent removal of the script tags would close the case but it makes the development process harder. As the original HTML files do not have references to JS files, I cannot just deploy and run them. They are missing JavaScript code so the pages are incomplete.

A natural solution would be to use the generated package from the dist directory but there is another problem.

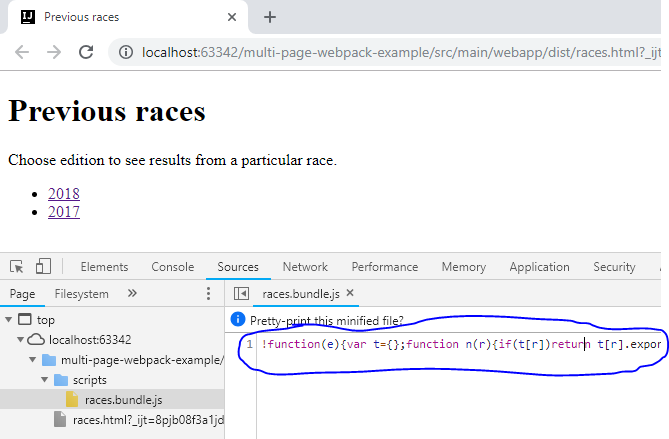
The code from the generated package is minified. Good luck to one who would have to debug it.
Fortunately, it can be solved by Webpack modes. The default mode is production which includes minification - that is why the bundled JS files are unreadable. All available options are:
- development - basic optimizations are done but nothing that could make debugging or code analyzes impossible.
- production - full optimization is done; code is minified and obfuscated.
- none - no optimiation is done.
Mode can be chosen in webpack.config.js but then I would need separate configuration for production and development so I will use the second option - a flag when running Webpack.
npx webpack --mode=development
When I want to build the final package for production I use production mode.
npx webpack --mode=production
When I want to build the package during development I use development mode.
npx webpack --mode=development
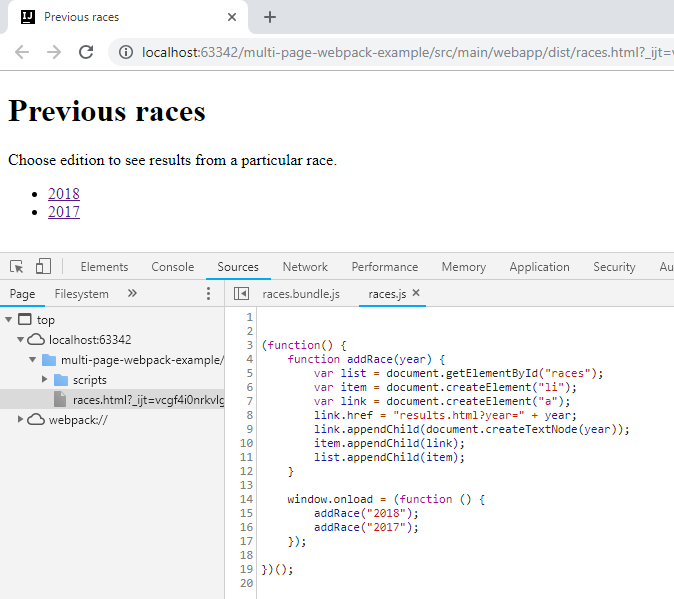
With the development mode the code is not minified so debugging is possible again.

Summary
Today, I turned fully working original HTML files into templates by removing the script tags and I started using Webpack modes when generating the package.
Source code created in this part is on tutorial/part04-modes branch on GitHub.

