 Recently, I wanted to add a calendar to my web application. A calendar with similar functionality like the one from Google. People already know how to use it so I thought it would be best to give them something similar. I found an open source project - FullCalendar. Its look and feel is well known, it is easy to use and is open for customization.
Recently, I wanted to add a calendar to my web application. A calendar with similar functionality like the one from Google. People already know how to use it so I thought it would be best to give them something similar. I found an open source project - FullCalendar. Its look and feel is well known, it is easy to use and is open for customization.
FullCalendar is a JavaScript plugin based on jQuery. This article describes a sample configuration. I believe it is a good start for developers that think about using it.
Add FullCalendar to project
The plugin can be downloaded from http://fullcalendar.io/download/ if you want to add it manually. My project is based on bower so I install it using the following command:
bower install fullcalendar --save
It downloads FullCalendar and adds it to the project. bower.json should be extended with an appropriate entry in the dependencies section:
"dependencies": {
...
"fullcalendar": "^2.9.1"
}
The --save switch takes care of the bower.json file.
Place component in HTML file
FullCalendar has its own styles so link them in the head section of the page:
<link rel='stylesheet' href='bower_components/fullcalendar/dist/fullcalendar.css' />
Proper JavaScript file should also be included but it requires jQuery and MomentJS so all three files should be added to the head section of the HTML file:
<script src='bower_components/jquery/dist/jquery.min.js'></script>
<script src='bower_components/moment/min/moment.min.js'></script>
<script src='bower_components/fullcalendar/dist/fullcalendar.js'></script>
The calendar itself has to be put somewhere on the page by adding an empty element that could be easily found in JavaScript e.g. with id attribute:
<div id="calendar"></div>
Load calendar
The div element with id="calendar" is empty so I have to do something about it. Otherwise, I will never see the calendar on my page.
A solution is to add the following code to the HTML page:
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
defaultView: 'agendaWeek'
});
});
</script>
jQuery ($('#calendar')) is used to find the calendar div element. The fullCalendar function if used as above, configures the calendar. More configuration options can be found here - http://fullcalendar.io/docs/.
Add meetings
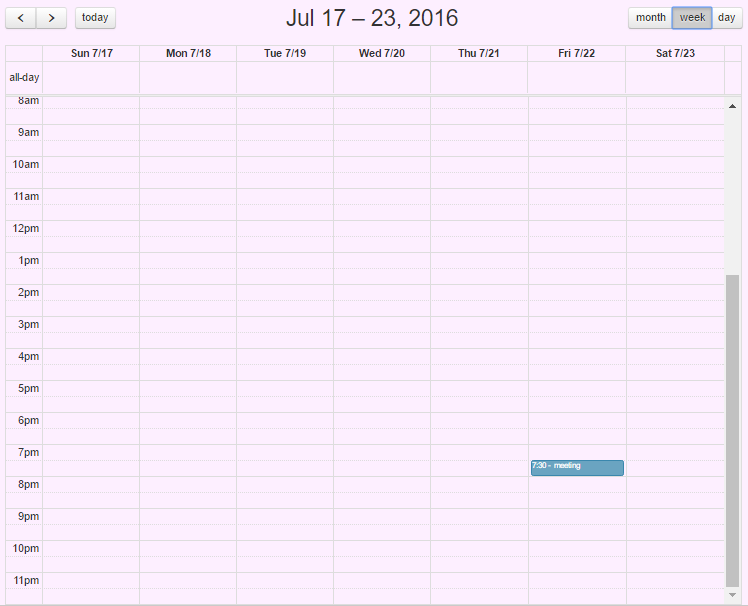
A calendar without meetings on it is useless. An even can be added to the calendar by executing the following JavaScript code:
var event = {};
event.id = 1;
event.title = 'meeting';
event.allDay = false;
event.start = '2016-07-22T19:30:00+00:00';
event.end = '2016-07-22T20:00:00+00:00';
event.startEditable = true;
$('#calendar').fullCalendar('renderEvent', event, true);
It is handled by fullCalendar when 'renderEvent' is passed as the first parameter. The second one is EventObject which is a meeting representation.

What else can FullCalendar do?
The calendar would be incomplete without allowing a user to add meetings. It can be achieved by using the dayClick configuration option. Starting event edition can be done by using the eventClick property.
A very cool feature is a possibility of integrating it (loading, edition and deleting events) with the original Google Calendar in the cloud - http://fullcalendar.io/docs/google_calendar/.
Flexibility and Google-like look&feel are strong sides of this component.

