 Sometimes it does not make sense to write code that has already been written and tested by someone else. Especially, when it is nicely wrapped in a package, published on the internet and is available for free for everyone.
Sometimes it does not make sense to write code that has already been written and tested by someone else. Especially, when it is nicely wrapped in a package, published on the internet and is available for free for everyone.
Following this concept, I would like to show how to add and properly configure an external AngularJS module that can be downloaded from the internet using bower. I will use a useful angular-timer module that is available on GitHub as an example.
Prerequisites
I will show how to add and configure angular-timer on a project set up in the Setting up AngularJS project article. I have a very simple page that uses AngularJS as a JavaScript framework and bower as a web package manager. Apart from the configuration described in the previous post, I added and configured app.js and controllers.js scripts.
What angular-timer is
Angular-timer is a module published on GitHub that provides the <timer /> directive that allows easy creation of timers on web pages that use AngularJS. Timers can count up, count down, display time in different formats, have various precisions etc. Multiple options are demonstrated on the home page of the project.
Install the module
The first step is to run bower's install command in the main project directory:
D:\Git\AngularTest>bower install angular-timer --save
The --save option adds a module dependency to the bower.json file:
"dependencies": {
"angular": "~1.4.5",
"angular-timer": "~1.3.3"
}
Load the module
Angular-timer is installed but my index.html file knows nothing about it so the scripts are not loaded. It can be changed by adding <script> tags to the index.html file:
<script src="bower_components/momentjs/min/moment.min.js"></script>
<script src="bower_components/momentjs/min/locales.min.js"></script>
<script src="bower_components/humanize-duration/humanize-duration.js"></script>
<script src="bower_components/angular-timer/dist/angular-timer.min.js"></script>
At this point, the scripts are available in index.html but the module is still not loaded. The timer module can be loaded by adding a dependency to the timer module in the controller. In my case it is the controllers.js file:
angular.module('angularTest.controllers', ['timer'])
.controller('AngularTestController', ['$scope', function($scope) { }]);
The angularTest.controllers module is referred in the app.js file:
angular.module('angularTest', [
'angularTest.controllers'
]);
Both files are linked in index.html using <script> tags. ng-app and ng-controller tags define application and controller used on the page.
<!doctype html>
<html lang="en" ng-app="angularTest">
<head>
<meta charset="utf-8">
<title>AngularTest</title>
<!-- build:js scripts/scripts.js -->
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/momentjs/min/moment.min.js"></script>
<script src="bower_components/momentjs/min/locales.min.js"></script>
<script src="bower_components/humanize-duration/humanize-duration.js"></script>
<script src="bower_components/angular-timer/dist/angular-timer.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/controllers.js"></script>
<!-- endbuild -->
</head>
<body ng-controller="AngularTestController">
<p>2 + 3 = {{ 2 + 3 }}</p>
</body>
</html>
Use the module
Adding a timer on the page is the easiest step. I just add <timer></timer> tag anywhere between <body> and </body> tags. For example:
<body ng-controller="AngularTestController">
<p>2 + 3 = {{ 2 + 3 }}</p>
<p><timer></timer></p>
<p><timer interval="1000">{{hours}} hour{{hoursS}}, {{minutes}} minute{{minutesS}}, {{seconds}} second{{secondsS}}.</timer></p>
</body>
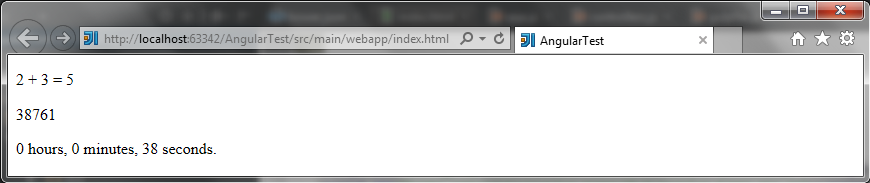
When I open the page, it looks like below.

The middle line contains a counter that quickly counts up - it shows a number of milliseconds from the opening the page. The last line shows the same but with seconds precision and in a human readable format.
More usage examples of this particular module can be found on the siddii's page.

