 One of the strengths of AngularJS is an ability of easy dynamic forms creation. Invaluable directives that help achieving it are ng-show and ng-hide. They show or hide HTML elements based on provided conditions. If you need to rebuild your form depending on values in some elements, that is one of the ways.
One of the strengths of AngularJS is an ability of easy dynamic forms creation. Invaluable directives that help achieving it are ng-show and ng-hide. They show or hide HTML elements based on provided conditions. If you need to rebuild your form depending on values in some elements, that is one of the ways.
Let's see how it works on examples.
What ng-show and ng-hide do?
They are directives that manipulate the HTML display attribute. If the element must be hidden, they set display to none and the browser hides it. They expect a condition to be provided. An example of showing a paragraph when 1 equals 2 using ng-show:
<p ng-show="1 === 2">That is impossible!</p>
Of course, it is never true so this text should not be displayed. Ng-hide is an opposite directive so the same effect can be achieved by negating the condition:
<p ng-hide="1 !== 2">That is impossible!</p>
The above examples use static conditions but they can be dynamic as well. They can be based on variables.
Example of dynamic form with ng-show
The below piece of code contains two radio buttons that set the place variable in the scope to country or city based on the user selection. Then the place variable is used in ng-show to display one of two inputs. If it equals country, the input for a country name is shown. If it is city, the city name input takes over its place.
The last three lines print scope variables that are set by the form.
<form>
<input type="radio" name="place" value="country" ng-model="place" />country
<input type="radio" name="place" value="city" ng-model="place" />city
<div ng-show="place === 'country'">
<p>Country name
<input type="text" name="countryName" ng-model="location.country" /></p>
</div>
<div ng-show="place === 'city'">
<p>City name
<input type="text" name="cityName" ng-model="location.city" /></p>
</div>
</form>
<h3>Scope:</h3>
<p>place = {{place}}</p>
<p>location = {{location}}</p>
You can play with the form below.
Scope:
place =
location =
Until anything is selected, there are no text inputs visible because both conditions are false. The place variable is null as well as location. When the country radio is selected, the place variable is set to country and the country name text input shows up. Typing a country name modifies the location variable. If you switch the radio to city, a city name could be typed.
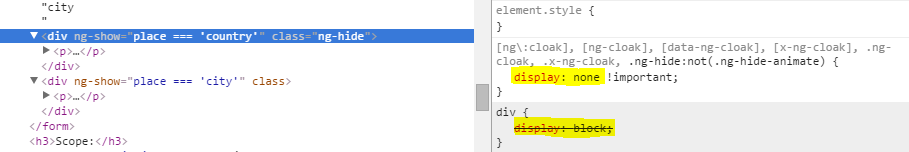
Now, when I have a working example, I can show you what I have already mentioned - the display attribute in the DOM. The below screenshot comes from the browser's Developer Tools (F12) after choosing the city radio input.

On the left side of the screenshot, you can see the DOM elements. One div is highlighted - it contains the country name text input. The right side shows its styles. In this case the display property is set to none as expected - angular did it. It is not visible on the image but the second div has the display set to block.
There is one more thing to analyze, observe the scope variables. When a country name is provided, even if the radio is switched to city, the country name variable still remains set. It behaves that way because ng-show does nothing with scope variables it only manipulates the visual side of the page.
To achieve the same effect with ng-hide, both conditions must be negated so the appropriate code fragment would look like below:
The last three lines print scope variables that are set by the form.
<form>
<input type="radio" name="place" value="country" ng-model="place" />country
<input type="radio" name="place" value="city" ng-model="place" />city
<div ng-hide="place !== 'country'">
<p>Country name
<input type="text" name="countryName" ng-model="location.country" /></p>
</div>
<div ng-hide="place !== 'city'">
<p>City name
<input type="text" name="cityName" ng-model="location.city" /></p>
</div>
</form>
Powerfulness and simplicity of those directives make them extremely useful.

