 The less code you write, the less mistakes you make. It directly leads us to a conclusion of using someone else's code. Why to create our own dialog in JavaScript if there is jQuery UI? Of course some reasons can be found if your case is special but in many others, there is no a good enough one.
The less code you write, the less mistakes you make. It directly leads us to a conclusion of using someone else's code. Why to create our own dialog in JavaScript if there is jQuery UI? Of course some reasons can be found if your case is special but in many others, there is no a good enough one.
Let me instroduce jQuery UI to you by presenting steps of adding a button to a web application that opens a confirmation dialog. It is a common case in business web applications.
What is jQuery UI?
It is a set of various elements that can be used on user interface in a web application with jQuery. It contains widgets like an accordion, a button, a datepicker. There are interactions like draggable, dropable, resizable. If you need something fancy, there are effects like easing, color animation. For those who do not like to play with styles, jQuery UI has themes.
Getting started
That seems great! I want to check it out! If that is your thought, do not stop reading. External libraries in my web application are organized by bower. I have already described how it can be used for managing other frontend packages - http://dba-presents.com/index.php/component/tags/tag/47-bower. Adding one more is extremely easy - I use the install command in the console:
bower install jquery-ui --save
The --save option updates bower.json that contains a list of project dependencies. It is important for future maintenance. In my case that file gained the following entry:
"dependencies": {
...
"jquery-ui": "^1.12.0"
}
jQuery UI is dependent on jQuery so if the project does not already contain it, it gets automatically added.
Now, jQuery UI is in the project.
The HTML page that is going to benefit from it should be extended by three entries:
<link rel='stylesheet' href="bower_components/jquery-ui/themes/redmond/jquery-ui.min.css" />
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<script src='bower_components/jquery-ui/jquery-ui.min.js'></script>
The first one links the redmond theme. It is one of several available ones. More info about themes can be found at http://jqueryui.com/themeroller/. The second line is attaching jQuery. Finally, the third one is jQuery UI.
Button that opens confirmation dialog
I add a button to my HTML page:
<div>
<button id="button-operation" class="ui-button ui-widget ui-corner-all">Execute operation</button>
</div>
and a DIV element with a content of my dialog:
<div id="dialog-confirm-operation" title="Confirm operation" style="display: none">
<p>Are you sure you would like the operation to be performed?</p>
<p>The <i>content</i> can be full <b>HTML</b>.</p>
</div>
The rest is done by the below JavaScript code:
<script>
$(function() {
var buttonOperation = $("#button-operation");
buttonOperation.button();
buttonOperation.click(function(event) {
event.preventDefault();
$("#dialog-confirm-operation").dialog({
resizable: true,
height: "auto",
width: 500,
modal: true,
buttons: {
"Confirm": function () {
console.log("confirmed");
$(this).dialog("close");
},
Cancel: function () {
console.log("canceled");
$(this).dialog("close");
}
}
});
} );
});
</script>
The first part makes the button a jQuery UI button. The second part defines a function that will be executed when the button is clicked. It will fire the dialog function on the DIV element that will become a dialog. A set of configuration options are passed to it. The height will automatically adjust to the content (height: "auto") but it will still be resizable by a user (resizable: true). Two buttons will be present on the dialog: Confirm and Cancel. Both will print some text to the concole and close the dialog.
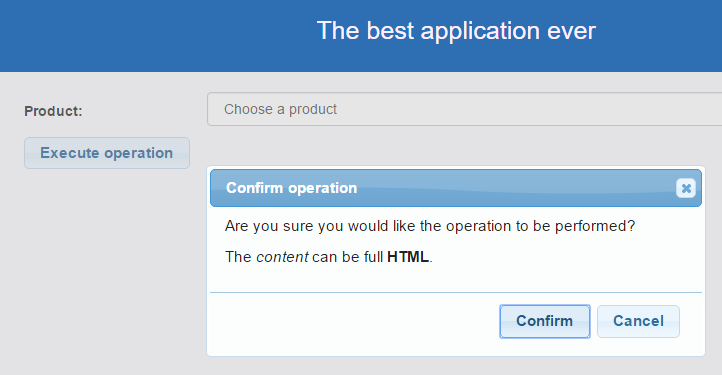
The dialog itself is presented below.

The Execute operation button and those on the dialog have a hover style. When the dialog shows up, the background gets darker that makes the dialog better visible.
Styling of the dialog can be changed by choosing a different theme, other than redmond or by creating our own.

