 If you already have a gulp project, it might be a good time for adding SASS to it. SASS (Syntactically Awesome Style Sheets) is an extension of CSS that makes defining styles easier and more abstract by nesting, using variables, functions, control directives, expressions and many more. It is not a guide of SASS features but I will show how to configure SASS in a gulp project step by step. It includes a gulp task to convert .scss to .css files on demand and a file watcher.
If you already have a gulp project, it might be a good time for adding SASS to it. SASS (Syntactically Awesome Style Sheets) is an extension of CSS that makes defining styles easier and more abstract by nesting, using variables, functions, control directives, expressions and many more. It is not a guide of SASS features but I will show how to configure SASS in a gulp project step by step. It includes a gulp task to convert .scss to .css files on demand and a file watcher.
Install gulp-sass
If you decide to use SASS for HTML styles, you will no longer have to write CSS code. However, browsers still need .css files for your pages as they cannot interpret .scss (files in SASS format). Whatever language you use for styles, you need to make sure that finally .css files are available for the browser to display your page. A way it can be done is to use some kind of a converter which transforms .scss files to .css files. A converter for gulp projects is for example gulp-sass which I am going to use in this article.
Let's install it with NPM.
npm install --save-dev gulp-sass
The install option of npm downloads a package from the NPM repository and adds it to the project to the node_modules directory. Additionally, I use --save-dev option which adds a proper entry to the package.json file. See the sample below:
{
"name": "AngularTest",
"version": "1.0.0",
"description": "",
"main": "index.html",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"del": "^2.2.0",
"gulp": "^3.9.0",
"gulp-htmlmin": "^1.3.0",
"gulp-rev": "^6.0.1",
"gulp-sass": "^2.1.1",
"gulp-uglify": "^1.4.0",
"gulp-usemin": "~0.3.8"
}
}
It is useful to have one because it contains all project dependencies useful for NPM in one place. It makes dependencies and versions management easier.
Make sure that your node_modules directory contains gulp-sass directory after running the above command.

Create sass gulp task
If you already use gulp in the project, you should have gulpfile.js. Probably it is in the root project directory. You have to add a task that will convert .scss files to .css so they could be understood and used by browsers. My task looks like below:
var sass = require('gulp-sass');
var webappDir = 'src/main/webapp/';
gulp.task('sass', ['clean'], function() {
return gulp.src(webappDir + 'scss/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest(webappDir + 'css/'));
});
The first line declares sass variable and links it with gulp-sass module which was installed earlier in this article. gulp.task('sass', ['clean'], ... defines sass task and adds a dependency on the clean task. It means that before the sass task starts, the clean task should finish. It is necessary to explicitly indicate dependencies because gulp executes tasks in parallel by default.
The clean task is my custom tasks which is also defined in gulpfile.js. If you are interested in it, the whole file is pasted at the end of the article.
The return statement has a stream of executions. The first one, gulp.src defines an input. In this case, they are all .scss files in the scss directory or subdirectory. The scss folder is in the webappDir path. All files that match this filter, are passed to sass() task from gulp-sass module. Then, the result of sass() is stored (gulp.dest) to the css directory which is inside webappDir.
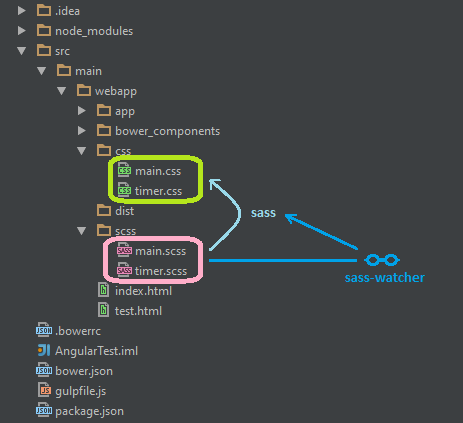
It seems it is the right time to test the sass task. This is how my project structure looks:

webappDir points to src/main/webapp/. SCSS files are in the scss directory. The sass task is executed by running gulp sass statement in Terminal.
gulp sass
[12:34:02] Using gulpfile D:\Git\AngularTest\gulpfile.js
[12:34:02] Starting 'clean'...
[12:34:02] Finished 'clean' after 31 ms
[12:34:02] Starting 'sass'...
[12:34:03] Finished 'sass' after 113 ms
When it is finished, I can see .css files in the css directory:

They are in the CSS format and can be used by web browsers.
Gulp file watcher
This task is not a must, but it is very useful. If you frequently change .scss files, running gulp sass every time you want to verify how the page looks might be somewhat cumbersome. There is a better way to do that. A watcher can be created which will observe .scss files and if anything changes, it will run the sass task automatically to create new .css files. The following lines should be added to gulpfile.js:
gulp.task('sass-watcher',function() {
gulp.watch(webappDir + 'scss/**/*.scss', ['sass']);
});
A watcher is created by gulp.watch command. In my case it takes two parameters: a filter for files to observe (webappDir + 'scss/**/*.scss') and a set of tasks to run when a change is detected (['sass']).
Unfortunately, gulp.watch is created when the sass-watcher task is executed so before starting making changes in scss files, remember to start the sass-watcher task:
gulp sass-watcher
[12:44:51] Using gulpfile D:\Git\AgendaTimer\gulpfile.js
[12:44:51] Starting 'sass-watcher'...
[12:44:51] Finished 'sass-watcher' after 48 ms
Don't worry the task never finishes, the watcher observes the files. I run it on a separate Terminal window so it runs in the background. From now on making a change in .scss files triggers building new .css files.
Big picture

Complete gulpfile.js
var gulp = require('gulp');
var del = require('del');
var sass = require('gulp-sass');
var webappDir = 'src/main/webapp/';
gulp.task('clean', function (cb) {
return del([
webappDir + 'css/**/*'
], cb);
});
gulp.task('sass', ['clean'], function() {
return gulp.src(webappDir + 'scss/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest(webappDir + 'css/'));
});
gulp.task('sass-watcher',function() {
gulp.watch(webappDir + 'scss/**/*.scss', ['sass']);
});

