 If a web application requires signing in, there are two options. The first one is to create and maintain a users database on your own. It has some disadvantages like additional work, registering a database of personal information etc. The second option is to use one of external authenticators like Facebook Single Sign On. Integrating a web application based on Spring Boot with Facebook is easy. Let me show it to you step by step.
If a web application requires signing in, there are two options. The first one is to create and maintain a users database on your own. It has some disadvantages like additional work, registering a database of personal information etc. The second option is to use one of external authenticators like Facebook Single Sign On. Integrating a web application based on Spring Boot with Facebook is easy. Let me show it to you step by step.
OAuth2 authentication
Facebook Sign On uses OAuth2. Although integrating the authentication is possible without knowing details of OAuth2, it seems reasonable to know how it works.
The web application has a client identifier assigned in Facebook. It uniquely identifies the application but it is not a secret. If it leaks out, it is not a problem at all. Client secret is a separate text that is known by the application and by Facebook. This one is crucial to be kept hidden.
When a user enters a page that requires signing in, the user is redirected to the Facebook login page. One of the request parameters is the client id so Facebook knows which application the user signs into. If the authentication process is successful and the user agrees on the scope of data to be shared with the application, the application receives an authorization code. At this point, the browser claims the user has signed in, but the application cannot be sure about that because the authorization code came from the browser and has to be validated at Facebook.
Validation is done by sending the authorization code by the backend side of the application to Facebook. If the latter confirms its correctness, it sends back an access token. At this stage the user is authenticated in the application. The token can be used to query Facebook API.
If you are interested in details, read/watch What is OpenID, OAuth2 and Google Sign In?
Register the application in Facebook
As you can see, the process requires a client identifier and a shared secret. To get them, you need a Facebook account.
- When you have one, log into App Dashboard.
- Choose My Apps on the top right corner and Add a New App from the dropdown.
- Type a name of the website and a contact email.
- Once it is created, go into the website details and copy App ID and App Secret. You will need them later.
- Go to the settings and find Website section. Set a site URL to a link where your application is accessible. If you are testing it locally only, http://localhost:8080 should be fine.
Web application
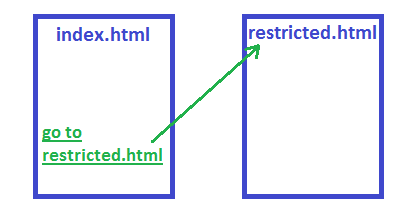
My application consists of two pages: index.html and restricted.html. The first one has a hyperlink to the latter one. A user can access both sites without logging in. Actually, there is no way to log in at all.

Java packages and the build process are managed by Gradle.
The application is built on top of Spring Boot. More on setting up a Spring Boot application can be found in the Spring Boot application on Tomcat article.
Enable OAuth2 through Spring Boot
Spring has a few modules to support security. I need two of them: Spring Security OAuth2 and Spring Cloud Security. I added them to the project by including them to the dependencies section in build.gradle.
dependencies {
compile("org.springframework.boot:spring-boot-starter-security:1.4.1.RELEASE")
compile("org.springframework.security.oauth:spring-security-oauth2:2.0.11.RELEASE")
compile("org.springframework.cloud:spring-cloud-security:1.1.3.RELEASE")
}
To enable security I added WebSecurityConfiguration class that extends WebSecurityConfigurerAdapter and annotated with @Configuration.
@EnableOAuth2Sso
@Configuration
public class WebSecurityConfiguration extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.csrf()
.disable()
.antMatcher("/**")
.authorizeRequests()
.antMatchers("/", "/index.html")
.permitAll()
.anyRequest()
.authenticated();
}
}
It sets security up - index.html is allowed to view by all but the other page (restricted.html) requires being authenticated.
The key here is the @EnableOAuth2Sso annotation. It tells Spring Boot to use the OAuth2 algorithm for authentication. But the OAuth2 authentication process requires an authentication server. I do not have one and I would like to use an external one from Facebook. The following configuration is placed in application.yml so Spring Boot reads it and uses for the @EnableOAuth2Sso annotation.
security:
oauth2:
client:
clientId: 11223344556677
clientSecret: 39572de38a294f749529aac74c797b93
accessTokenUri: https://graph.facebook.com/oauth/access_token
userAuthorizationUri: https://www.facebook.com/dialog/oauth
tokenName: oauth_token
authenticationScheme: query
clientAuthenticationScheme: form
resource:
userInfoUri: https://graph.facebook.com/me
Client ID and Client Secret copied out from Facebook Developers site are used in this file.
That is all that is required to use Facebook Login in a web application based on Spring Boot.
Now, the user can freely access index.html, but when he/she clicks the link to go to restricted.html, Spring Security redirects to the Facebook Login page.

After a successful login and consent, the user can see the restricted.html page.
If you would like to combine Facebook authentication with Google Sign In in one application, check this article - Google and Facebook login in one application.

