 Bundling JS files was the first task that webpack did in the tutorial. That was easy because the bundling starts from entry points which are nothing else than JS files. My case was simple - each entry point was a single JS file. Unfortunately, that is not a common scenario. It often happens that one page depends on multiple JS scripts. Can webpack handle it?
Bundling JS files was the first task that webpack did in the tutorial. That was easy because the bundling starts from entry points which are nothing else than JS files. My case was simple - each entry point was a single JS file. Unfortunately, that is not a common scenario. It often happens that one page depends on multiple JS scripts. Can webpack handle it?
Table of contents
If you want to jump to other parts of the tutorial, use table of contents.
Second JS file on page
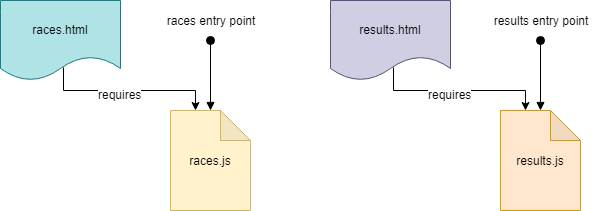
Until now the application had two HTML pages, each one required a single JS file.

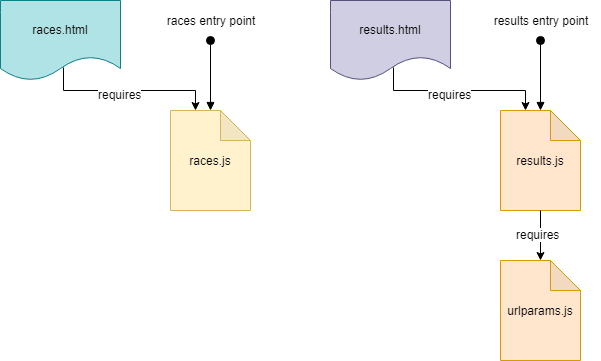
Now, I make it more realistic so results.html requires:
- results.js as previously,
- urlparams.js is needed by results.js as the former defines getUrlParam helper function used by the latter.

Here is how I defined urlparams.js:
urlparams.js ------------
"use strict";
var urlparams = (function() {
function getUrlParam(param) {
const url = new URL(window.location.href);
return url.searchParams.get(param);
}
return {
getUrlParam: getUrlParam
}
})();
module.exports = {
getUrlParam: urlparams.getUrlParam
};
One function is exported - getUrlParam which makes it available for other JS scripts. It is ECMAScript 6 (2016) syntax. It is supported by almost all the most popular browsers except Internet Explorer. There is a solution to it but I will take care of it in a separate article.
An exporter function can be imported in a different file. I did it in results.js:
results.js
----------
"use strict";
import '../styles/main.scss';
import * as urlParams from './urlparams.js';
(function() {
...
function getYearFromUrl() {
return urlParams.getUrlParam("year");
}
...
})();
It is also a syntax from ECMAScript 6 and it means that all exported functions are put to urlParams namespace. That is why it is referenced with that way later.
Bundling
All should work now. Let's build the package.
npx webpack --mode=development
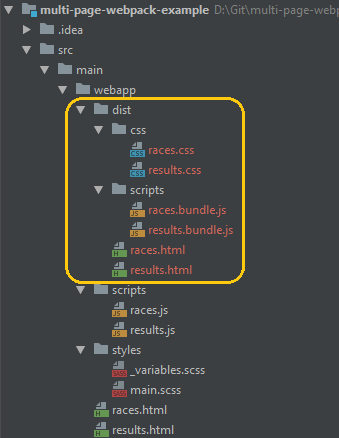
If I take a look at dist directory, I can see no major change. There are still only two JS files. I cannot see the third one but that is fine. Just open results.bundle.js and you will see that the code from urlparams.js is in there. Splitting code to multiple files is for developer not for browsers. Some files are merged together in the minification process by webpack for better performance.

You can open dist/races.html in the browser and check that everything still works well.
Summary
It was just a simple example but it showed how to split JavaScript code to multiple files and not break webpack configuration.
Source code created in this part is on tutorial/part07-many-js-files-per-page branch on GitHub.
Next part
Tutorial for webpack 4 - part 08 - external JS library (jQuery)

