 You already know how to use multiple JS files for one page. This time, I will take care of other common case - external libraries. In this part of the tutorial for webpack, I add jQuery to the package. It is probably one of the most often used frontend libraries so it is a good example.
You already know how to use multiple JS files for one page. This time, I will take care of other common case - external libraries. In this part of the tutorial for webpack, I add jQuery to the package. It is probably one of the most often used frontend libraries so it is a good example.
Table of contents
If you want to jump to other parts of the tutorial, use table of contents.
Install jQuery
As an example, I will use jQuery in the application. Other libraries should be added in a similar way. The first step is to install it with NPM:
npm install jquery --save-dev
It downloads jQuery to node_modules directory and adds a dependency to package.json.
package.json ------------
{
"name": "multi-page-webpack-example",
"version": "1.0.0",
"description": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"jquery": "^3.3.1",
...
"webpack": "^4.27.1",
"webpack-cli": "^3.1.2"
}
}
Now, jQuery is available in the project.
Import and use of jQuery
jQuery is an excellent tool to manipulate DOM. Until now, I used pure JavaScript for that purpose. Previous version of races.js had document.getElementById function. I changed it to take advantage of jQuery functionality. Now, it references to an element using $.
races.js -------- "use strict";
import '../styles/main.scss';
import $ from 'jquery';
(function($) {
function addRace(year) {
const hlink = "results.html?year=" + year;
$("#races").append("<li><a href='" + hlink + "'>" + year + "</a></li>")
}
window.onload = (function () {
addRace("2018");
addRace("2017");
});
})($);
I think you have got used to it already - I do not add anything to the HTML file, even <script> tag to load jQuery script. The HTML file will be generated by webpack. All I need to do is to add an import statement to JS scripts which requires jQuery. In this case, they are races.js and results.js. If you are not familiar with ECMAScript 6 syntax, take a look at the import statement. It means that $ is imported from jquery module and made available in the current script. It is enough for webpack to add jQuery code to the final package.
Bundling
All should work now. Let's build the package.
npx webpack --mode=development
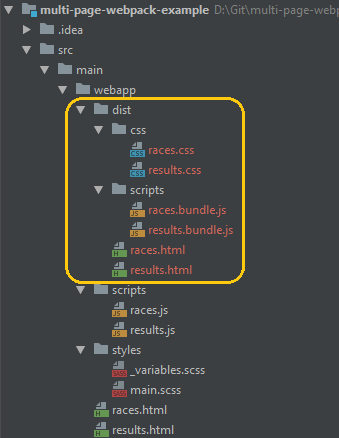
If I take a look at dist directory, I can see no major change. There are still only two JS files. I cannot see the third one (for jQuery) but that is fine. Just open races.bundle.js and you will see that the jQuery code is in there. Splitting code to multiple files is for developers not for browsers. Some files are merged together in the minification process by webpack for better performance.

You can open dist/races.html in the browser and check that everything still works well.
Summary
It was just a simple example but it showed how to split JavaScript code to multiple files and not break webpack configuration.
Source code created in this part is on tutorial/part08-external-js-library branch on GitHub.
Next part
Tutorial for webpack 4 - part 09 - external CSS library (Bootstrap)

